Nachdem wir heute uns noch mehr mit tumblr beschäftigt haben (hatten wir bereits am
Tag 2 schon angefangen) und auch einen Account in Wordpress angelegt haben, stelle ich nun fest, dass mir derzeit Blogger "noch" am besten gefällt, denn Wordpress hat meinen ersten Post verschluckt :-(
Und tumblr ist ja mehr ein Blogg, der auch Ähnlichkeit zu Twitter und zu Facebook hat, allerdings ist mir gerade aufgefallen, dass hier gar kein Datum oder keine Uhrzeit angezeigt wird bei den Beiträgen der anderen. Diese sieht man erst, wenn man auf den jeweiligen Beitrag klickt. Daher finde ich tumblr nun irgendwie unübersichtlich.
tumblr & Tag Cloud
Schön war heute aber, dass wir bei tumblr eine Tag-Cloud eingefügt haben. Das hat gut geklappt. Über diesen
Tag Cloud Generator hat die Erstellung gut geklappt. Der hiermit erstellte Code wird in das HTML der tumblr-Seite eingebaut. Vorher ist noch wichtig, dass die eigenen Einträge mit Tags versehen werden. Hierfür nutzt man am besten die Funktion unter "Einträge" "Meta-Editor" oder man markiert die Beiträge direkt durch "Bearbeiten". Auf jeden Fall ziert jetzt eine schöne Tag-Cloud
meinen tumblr-Blog.
HTML-Kennzeichnung auf website
Für die Einbindung des HTML-Code haben wir heute außerdem noch einen tollen Trick gelernt. Über die "webkonsole" im jeweiligen Brauser bzw. über "Firebug" (kann downgeloaded werden), kann man sich auf jeder beliebigen websiten den HTML-Code anzeigen lassen und durch "Fahren" mit der Maus über den Text lassen sich die HTML-Bausteine anzeigen. Dies ist sozusagen eine Hilfe für die Orientierung in den HTML-Codes, um den optimalen Einpflege-Punkt im HTML-Code zu finden.
Wordpress
Zu Wordpress noch kurz: es gib eine kostenfreie Version unter .com und eine Bezahl-Version unter .org. Die kostenfreie Version ist sehr starr und man kann nichts am HTML machen. Im Grunde ist Wordpress wohl ein sehr gutes Tool. Hier lohnt sich aber immer die Bezahl-Version!
Im Grunde ist es also wichtig, mehrere System zu haben, um die Informationen zu verbreiten, die man über sein Produkt oder sein Unternehmen platzieren müssen, um sehr gezielt die jeweilige und entsprechende Zielgruppe erreichen zu können. Daher müssen wir viele Kanäle miteinander verbinden. Anhand des
Conversion Prism bekommen wir eine Aufstellung über die verschiedensten Kanäle und Möglichkeiten. Wichtig ist, dass wir pro Kanal ein Ziel verfolgen!
RSS-Feeds
Damit wir auch selbst alle Kanäle richtig bedienen, ist es zunächst wichtig, dass wir unsere Kanäle auch managen! Daneben können wir auch, um z.B. Wettbewerber oder relevante User und Blogger in den Kanälen zu beobachten, uns News-Feeds anlegen über feedly.com oder feedreader.com.
Bookmarking-Dienste
Neben RSS-Feeds gibt es auch Bookmarking-Dienste (vgl. Conversion Prism), die zur Sammlung von
Links und Seiten helfen:
- Delicious
- Mr. Wong
- Diigo
- Stumble upon
- ...
Blogger-Relations
Es geht also immer darum, die relevanten Blogger zu finden! Hier sind wir auch ein wenig bei der Offpage-Optimierung ;-)
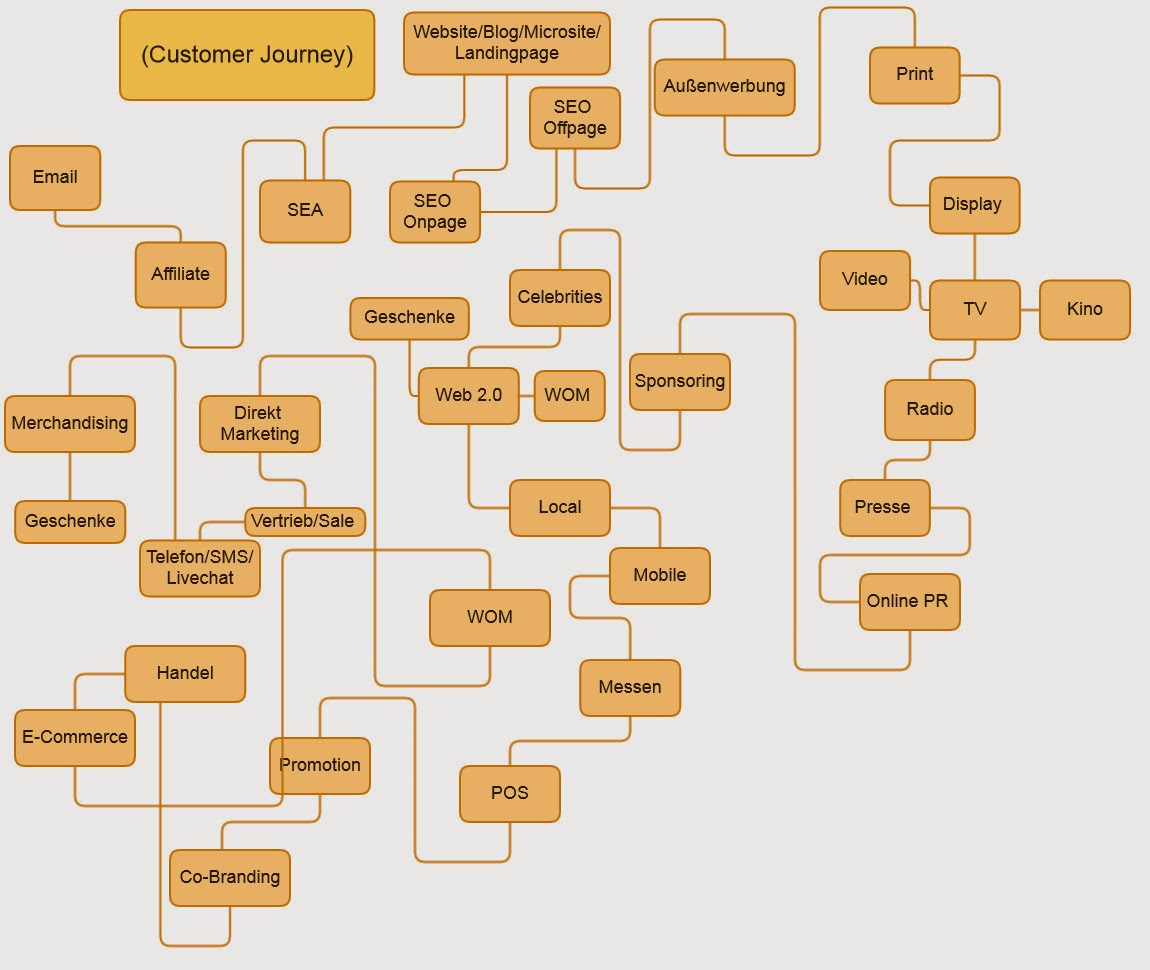
Customer Journey
Wir müssen dem User unterschiedliche Touchpoints bieten und ihn auf eine Reise mitnehmen durch unser Unternehmen, unsere Marke über unser website, unseren Blog, unseren Facebook-Account, über Google+, auf jedenfall auf unterschiedlichen Wegen und sowohl "above the line" (klassisches Marketing) also auch "below the line" (Social Media). denn wichtig ist auch hier nochmals zu beachten, dass auch die User auf unterschiedlichen Kanälen unterwegs sind und im Grunde der User eine enorme Macht im Hinblick auf Unternehmen haben kann, denn wenn etwas missfällt, kann es leicht zu Shitstorms u.ä. kommen.
Marketing-Mix
Und über die Customer-Journey bewegen wir uns schon im Marketing-Mix. Von den 4Ps sind wir nun bei
7Ps, da die Kommunikation nicht mehr in einer Richtung zum Kunden erfolgt, sondern in beide Richtungen läuft und auch mit mehreren Stakeholdern erfolgt. Und die Mitarbeiter dürfen wir als Multiplikatoren ja auch nicht vergessen!
Es gibt demnach 3 Facetten der Nutzung zu beachten:
- Identitätsmanagement (MA, Kunden…)
- Beziehungsmanagement zwischen dem Anfragenden
und Befragten
- Informations-Management: Welche Infos streue ich wann, wie und wo? Z.B. bei Nike, welche Infos gebe ich
weiter, wenn Kunden mitgestalten können?
Kommunikationswürfel
Der Kanal wird also zum POS und Kommunikation das Aund O! Hierfür ist der
Kommunikationswürfel ein gutes Tool, denn es sollten stehts diese 3 Dimensionen verwendet werden:
- vernetzt = Beziehungsmanagement
- crossmedial = Customer Journey
- integriert = Cluetrain Manifest = Integration des Users in Produktentwicklung
Damit bildet der Kommunikationswürfel die Basis des Marketing-Mixes.
SLATES und technografische Leiter
Wichtig ist, dass wir nun nicht zu technisch denken, sondern den Content für den User erstellen und diesen auch einbinden.
SLATES kann dafür gute Anhaltspunkte geben:
- Search
- Links
- Authoring
- Tags
- Extensions
- Signals (RSS, Icons)
***
Weitere interessante Links: